Drie oorzaken waardoor mobiele bezoekers jouw website verlaten
Mensen hebben tegenwoordig het concentratievermogen van een goudvis. Eén, twee… poef! En weg zijn ze. Zeker als ze met een mobiele telefoon online op zoek gaan naar informatie.
Het is duidelijk dat we onze aandacht tegenwoordig maar slecht kunnen vasthouden. Er zijn zoveel prikkels en er is zoveel keus.
Waarom verlaten bezoekers jouw website
Daarom blijven mensen met een smartphone minder lang op je website. Wil je ze binden? Maak het ze zo makkelijk mogelijk.
Je kunt voorkomen dat bezoekers met een mobiele telefoon snel je site verlaten, maar dan moet je wel weten waarom ze vertrekken. Ik geef je de drie belangrijkste redenen.
1. Je website is te traag voor mobiele bezoekers
Dat dit een probleem is voor elke website, leg ik uit in het artikel Trage website; het gevaar en hoe je het kunt oplossen.
Dit probleem is nog groter voor mobiele bezoekers. Dat komt omdat de internetverbinding op mobiele telefoons achterblijft, ondanks de gestage opkomst van 4G.
Uit onderzoek van het AD blijkt dat er in april 2015 zo’n 4,3 miljoen mensen gebruik maken van 4G.
Mobiel internet wordt sneller
De internetsnelheid daarvan is soms zelfs vergelijkbaar met die een eenvoudige ADSL verbinding thuis. Hoewel de internetsnelheid op smartphones dus stijgt, zijn er toch nog twee grote nadelen.
De rekenkracht van mobiele telefoons is veel minder dan van een desktop. Voor de snelheid waarmee jouw website verwerkt en weergegeven kan worden, is dit een beperkende factor die bepalender wordt dan de internetverbinding.
Mobiele internetters zijn ongeduldiger
Daarnaast zijn mensen die internetten op hun mobiel veel ongeduldiger. Duurt het te lang, dan zijn ze zo weer weg. Je hebt maximaal tien seconden de tijd om de aandacht van je bezoeker te pakken.
Als je site pas na zes seconden wordt weergegeven, houd je nog vier seconden over. Veel succes! Een trage website heeft dus een dramatisch effect hebben op de hoeveelheid bezoekers die met de terug-knop direct naar de zoekmachine gaan die ze naar jouw site heeft gestuurd.
2. Zoomen en scrollen om je pagina te kunnen bekijken
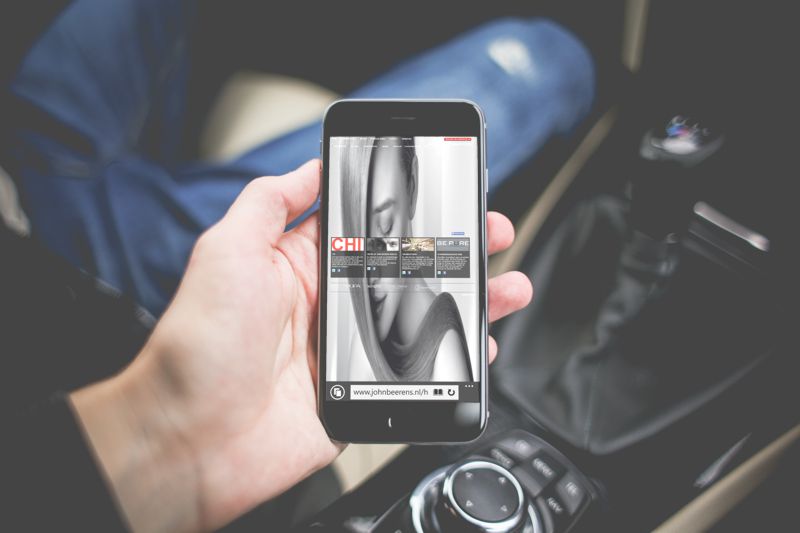
Heb je wel eens een website op je mobiele telefoon bekeken die er zo uitziet als de website van de kapsalon van Tilburgs bekendste kapper John Beerens hieronder?

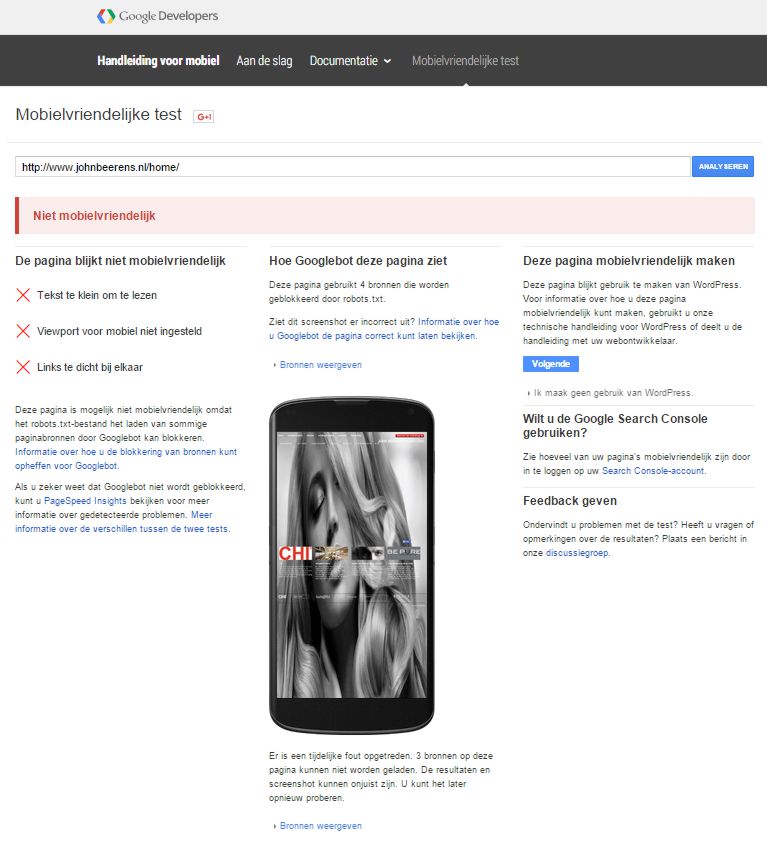
Zie je het menu? Ik ook niet. We zijn niet de enige. Ook Google vindt dat deze website ongeschikt is voor gebruik op mobiele telefoons.

Dat komt omdat de website niet geoptimaliseerd is voor het veel kleinere scherm van mobiele telefoons. Op deze site moet je zoomen en scrollen om op het menu te kunnen tikken.
Grootste ergernis webbezoekers
Inzoomen en scrollen op zoek naar informatie is, na de laadsnelheid, de grootste ergernis voor je mobiele websitebezoekers.
3. Contact informatie lastig vindbaar
Als iemand je website met een mobiele telefoon bezoekt, is dat met een specifiek doel. Op mobiel is dat bovendien actie-gerichter dan op een desktop.
Wie met een smartphone informatie opzoekt, wil in de meeste gevallen direct iets met die informatie doen.
Weet waarom mensen je site bezoeken
Voor lokale bedrijven zijn dit de drie belangrijkste doelen van websitebezoekers op mobiel;
- Adresgegevens
- Openingstijden
- Telefoonnummer of e-mailadres
Adresgegevens
Dat betekent dus dat op een mobiele website duidelijk je adres aanwezig moet zijn, eventueel met een kaartje. Een functie om direct een routebeschrijving te krijgen zou helemaal mooi zijn. Dat is namelijk precies wat je bezoeker wil.
Die denkt alleen maar; “Hoe kom ik daar?”. Hij of zij is op dat moment niet geïnteresseerd in jouw laatste nieuws (dat interesseert overigens niemand, maar dat ter zijde).
Openingstijden
Zorg dat je openingstijden duidelijk worden aangegeven. Het is 16.45 uur, en ik heb vanavond onverwacht een feest, dus ik wil snel nog even naar de kapper; tot hoe laat kan ik terecht?
Laat je mobiele bezoeker niet te lang zoeken naar essentiële informatie. Ze klikken net zo makkelijk op de terug-knop en gaan bij een andere kapper kijken.
Contactinformatie
Zet je telefoonnummer of mailadres op de homepage. Het is zelfs mogelijk om een directe bel-link te maken. Je bezoekers kunnen op de link tikken en hun smartphone gaat jou direct bellen. Dat is wat je wil!
Of verwacht je dat ze je nummer wel onthouden als ze het moeten intoetsen? Of eerst opschrijven? Het is een smartphone! Zorg dat je bezoekers die daadwerkelijk slim kunnen gebruiken.
Ontwerp een taakgerichte website
Valt je iets op aan het lijstje met belangrijkste doelen van je mobiele bezoekers? Ze komen nogal overeen met wat jij graag van jouw bezoekers wil; dat ze jouw winkel bezoeken, of contact opnemen om een bezoek te plannen.
Dat je nog niet klaar bent voor mobiel is op zich niet erg, je kunt daar vandaag nog wat aan doen. Wat wel gek is; waarom verstop je die belangrijkste doelen ook op je desktop website?
verstop belangrijke informatie niet
Om te voorkomen dat je teveel onnodige inhoud prominent op je website zet, kun je gebruik maken van mobile first webdesign.
Daarbij is de mobiele website de basis, en wordt de website voor desktops net zo overzichtelijk en taakgericht.
Goed webdesign houdt dus rekening met wat jouw bezoekers van jouw website verwachten.
Heb je geen idee wat je bezoekers willen? Wij kunnen het je vertellen. Als je dat weet, kun je ze ook overhalen om bij jou te gaan winkelen, zich te laten knippen of een afspraak met je te maken.
Dat laatste is ook nog eens heel verstandig. Lees je dit op je smartphone? Tik hier en bel me direct.
Guido Hoogsteder; eigenaar Checkonemedia. cameraman, voice-over, radiohost, blogger en marketeer, WordPress expert, reputatie manager, zoekmachine en conversie ratio optimalisatie, longboarder en liefhebber van klassieke Porsches.