Trage website; het gevaar en hoe je het kunt oplossen
Het internet is de laatste jaren steeds sneller geworden. Dat komt natuurlijk omdat meer mensen toegang hebben tot sneller breedband internet. Inmiddels wordt op veel plaatsen in Nederland glasvezel in de grond gelegd.
Daarnaast verwachten website bezoekers steeds snellere websites. Niemand gebruikt nog een inbelverbinding voor toegang tot internet.
Zorg dus dat je website aansluit bij de hedendaagse techniek, én verwachtingen. Ook Google neemt de snelheid van je website mee als een ranking factor.
Het gevaar van een trage website
Veel mensen met een eigen website laten me weten dat hun eigen website, weblog of webshop traag is. Ik heb inmiddels voor veel mensen die problemen ook opgelost.
Ik merk dat veel gewone websites meestal ruim binnen de kritische grens van vier seconden blijven, maar geldt dat ook voor webshops?
Webshops vaak trager
Vreemd genoeg niet. Uit een onderzoek van Radware blijkt dat de 500 belangrijkste Amerikaanse webshops gemiddeld 16% langzamer zijn dan vorig jaar. Een webshop heeft gemiddeld een laadtijd van bijna 8,6 seconden, ruim een seconde meer dan een jaar eerder.
Trage webshop slecht voor conversies
Een webshop verliest 25 tot 40 procent van zijn bezoekers als de site langer dan vier seconden nodig heeft om te laden. Elke seconden die het langer duurt om te laden, zorgt bovendien voor een daling in de inkomsten van 7%.
De kans is dus groot dat jouw webshop flink wat omzet misloopt door een trage website.
Webshop Panel-it heel traag
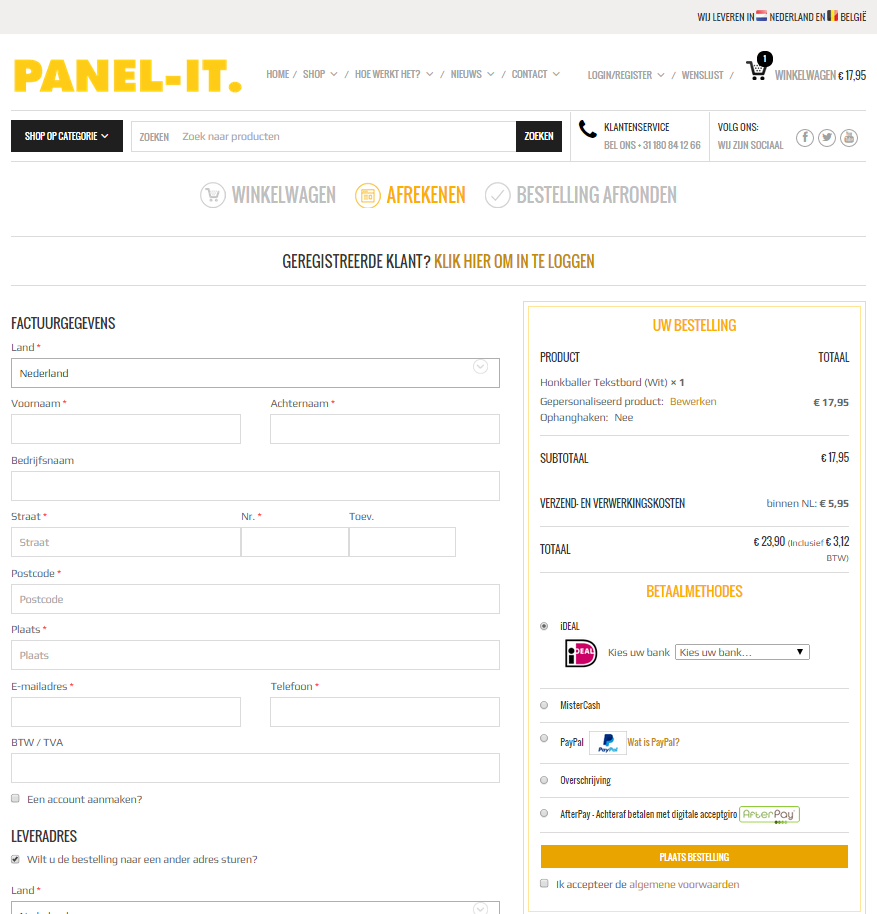
Vanwege het toevoegen van kortingscodes voor onze website CashDuck, bezocht ik onlangs de webhop Panel-it.eu; één van de vele websites waar je muurstickers kunt bestellen.
Een mooie webshop, gemaakt met WordPress en WooCommerce, maar zo traag als…
Mijn nieuwsgierigheid was gewekt. Als ik al lang moest wachten op het openen van de hoofdpagina en enkele productpagina’s, hoe traag zouden de belangrijkste pagina’s van een webshop dan zijn?
Trage site leidt tot meer verlatende bezoekers
Na de productpagina is de checkout (het winkelmandje) de belangrijkste stap in het voltooien van de aankoop. Panel-it.eu had 15 seconden nodig om het winkelmandje en de betaalmethodes te laden.
Veel bezoekers hebben binnen vijf seconden het idee dat er iets misgaat, en verlaten de site om hetzelfde product ergens anders te gaan zoeken.
Weg bezoeker, weg omzet. En dat zo dicht bij het afronden van de aankoop.

Vaak meerdere oorzaken trage website
Alle websites die ik bekeken heb en waarvoor problemen zijn verholpen, hadden niet één maar altijd meerdere problemen.
In het geval van Panel-it heb ik geen toegang tot hun server. Met wat onderzoek kon ik wel een paar pijnpunten achterhalen;
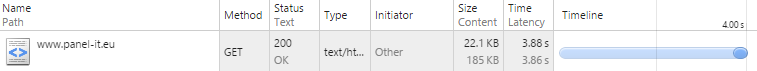
Time To First Byte (TTFB)
De Time To First Byte kan op twee manieren worden uitgelegd; de tijd die het duurt om de eerste byte aan data van de pagina te ontvangen, óf de tijd die de eerste byte van de http-response in beslag neemt. Dit zijn heel verschillende dingen.
De response headers kunnen namelijk vrij snel gegenereerd worden, maar het ontvangen van de data heeft direct effect op het belangrijkste onderdeel; hoe snel de bezoeker de website ziet.

Ik heb het over de tweede uitleg. In het geval van Panel-it duurt de TTFB alleen al ongeveer vier seconden.
Compressietechniek kan langzamer zijn
Nu is het zo dat de TTFB groter wordt als je bijvoorbeeld gebruik maakt van compressietechnieken zoals gzip. Als je gzip gebruikt kan de Time To First Byte groter zijn, maar de totale laadtijd van de site korter.
Omdat ik dit niet kan testen, weet ik niet of de site mogelijk nog trager zou zijn met een kortere TTFB.
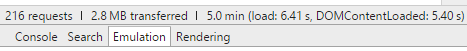
Teveel http-requests
Wanneer een browser je website, blog of webshop opent, zal het alle bestanden op de pagina van je site downloaden om te kunnen weergeven.
Elk bestand geeft een zogenaamde http-request. Een browser kan maximaal acht van deze requests tegelijkertijd verwerken.

Daarna verwerkt het de volgende acht requests. Hoe meer bestandjes er moeten worden gedownload, hoe langer het duurt.
Meer dan 40 http-requests kan al problemen geven
De homepage van deze webshop bestaat uit 216 http-requests. De laadtijd wordt al problematisch als je pagina meer dan 40 http-requests genereert.
Bestanden laden die niet bestaan
Op de hoofdpagina van de webshop wordt een afbeelding geladen die niet meer op die locatie staat. In de code wordt een bestand opgevraagd; http://dev.panel-it.eu/wp-content/uploads/2014/09/7847323_xxl.jpg
Blijkbaar is de webshop eerst op een subdomein ontwikkeld en later overgezet naar de live-omgeving. Het bestand zelf is wel overgezet naar de live-site (http://www.panel-it.eu/wp-content/uploads/2014/09/7847323_xxl.jpg), maar de link naar het bestand is nooit aangepast.
Slordigheidje van de maker van de website.
Afbeeldingen moeten geoptimaliseerd zijn
Of het voor de snelheid veel had uitgemaakt, betwijfel ik. Het bestand is namelijk een achtergrondafbeelding van 3700 bij 3700 pixels en is 4,30 MB groot. Niet bepaald web-geschikt.
Zelf je website versnellen
Voor mijn eigen project CashDuck had ik een soortgelijk probleem. De site had er vijf à zes seconden voor nodig om te laden. Dat vond ik teveel, en dus ging ik op onderzoek uit.
Hieronder een aantal verbeteringen die zijn doorgevoerd, waardoor de site nu in minder dan een seconde laadt. Je kunt deze technieken zelf ook gebruiken voor het verbeteren van de laadtijd van jouw website.
De basis voor een snelle website
In de basis gaat het erom dat de laadtijd van de voorkant van je site wordt verbeterd. Voor 80 procent wordt de snelheid van je website bepaald door het aantal HTTP-requests.
Het doel is dus om dit naar beneden te brengen. Dit kun je op een twee manieren doen;
- Houd je webdesign eenvoudig. Eén of twee afbeeldingen en tekst zou ideaal zijn, maar in de meeste gevallen kom je hier toch wel boven uit.
- Combineer zoveel mogelijk alle scripts en stylesheets.
De technieken die ik in dit artikel met je deel, zorgen voor minder HTTP requests. Deze zijn toegepast op eigen websites, en ook door jou te gebruiken om je website of webshop sneller te maken.
Afscheid nemen van shared hosting
Ik maakte gebruik van shared hosting voor het hosten van CashDuck. Voor veel websites is shared hosting een prima en goedkope oplossing.
Bij shared hosting staan honderden en soms duizenden websites op dezelfde server. Al die websites maken gebruik van dezelfde capaciteit van de server, en die capaciteit moet je dus delen.
Dure shared hosting niet veel beter dan goedkope shared webhosting
Eerst is de site overgezet naar duurdere shared hosting. Dit leverde tijdwinst op van een halve seconde. Met CDN (het volgende punt van aanpassingen) kon dit nog verder worden teruggebracht naar drie seconden.
Door over te stappen naar een Virtual Private Server (VPS) ging de laadtijd van de website direct al met nogmaals anderhalve seconde omlaag.
VPS is in veel gevallen iets duurder dan shared hosting, maar als je meerdere websites hebt, kan het toch financieel interessant zijn.
VPS kan kostenbesparend zijn bij meerdere websites
Ik bespaar zo’n 300 euro per jaar op hosting door al mijn sites op een eigen VPS te plaatsen. Een eigen server met goede specs is natuurlijk nog beter, maar ik ben voorlopig tevreden met het resultaat door het overstappen naar VPS.
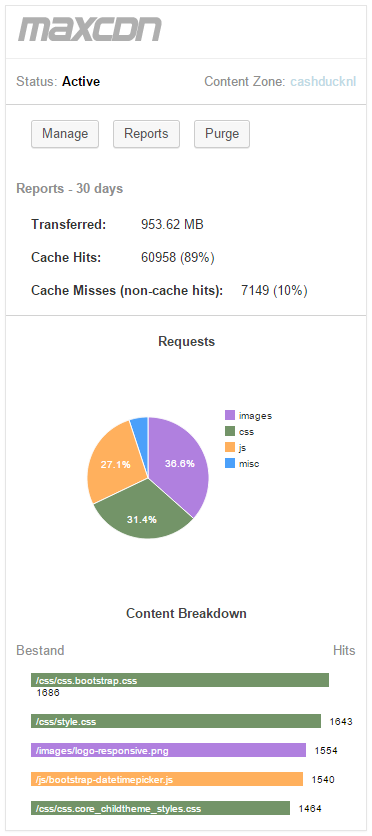
Content Delivery Network
Een Content Delivery Network (CDN) heeft als doel om webinhoud snel en efficiënt af te leveren bij eindgebruikers. Het internet bestaat uit gekoppelde netwerken. Wanneer een deel daarvan uitvalt, krijg je vertraging.
Als je een CDN gebruikt, worden je bestanden op meerdere servers wereldwijd opgeslagen. De browser van je bezoeker maakt verbinding met je site en zoekt dan automatisch naar de inhoud die het meest dichtbij is opgeslagen. Zo kan de inhoud veel sneller worden weergegeven.
CDN zorgt dat bestanden paraat staan
Een CDN wordt ook wel een file-server genoemd. Omdat deze servers geen scripts hoeven uit te voeren, en dus alleen maar bestanden hoeven aan te reiken, zijn ze heel snel.
Die snelheid levert dus voordeel op voor jouw eigen website en je eigen server. Die heeft namelijk ook minder te doen. Ik maak gebruik van MaxCDN, en ben daar heel tevreden over.
MaxCDN kortingscode
Ze zijn zo aardig geweest om ons een kortingscode te geven. Met de couponcode krijg je 25 procent korting bij MaxCDN. Je vindt de MaxCDN coupon natuurlijk op CashDuck.
W3C caching en Minify
Als je WordPress gebruikt, is MaxCDN eenvoudig in te stellen voor je website met de plugin W3 Total Cache.
Het instellen van W3TC voor CashDuck.nl ging niet direct goed. Mijn advies is om niet direct alle functies volledig in te schakelen.
Caching stap voor stap instellen
Bij mijn pogingen, werkte het beter om een paar kleine zaken in te stellen, niet te veel in één keer. Later kun je het altijd nog tweaken, maar maak vooral vooraf een backup. Je kunt zomaar je website behoorlijk kapot maken.

Met W3TC kun je bovendien caching instellen en gebruik maken van minify-opties. Bij het instellen van caching zorg je ervoor dat de pagina’s van je website als statische pagina’s worden opgeslagen op je CDN, op je eigen hosting en/of in het geheugen van de browser.
Hierin zijn talloze combinaties mogelijk. Dit is met name geschikt voor pagina’s waarvan de inhoud nauwelijks wijzigt.
Stylesheets verkleinen en samenvoegen
Ik had het eerder al over combineren. Minify doet precies dat. Stylesheets (.css) en Javascripts kunnen in veel gevallen samengevoegd worden naar één bestand.
Dit zorgt ervoor dat niet elke stylesheet of elk script los wordt ingeladen, maar samen in één keer. Daardoor zijn er minder requests en dus wordt je pagina sneller. Gebruik deze optie voorzichtig en zorg vooraf voor een goede backup.
Nieuwe PHP-versie
De nieuwere versies van PHP, vanaf PHP 5.4, kennen een betere performance dan de versies daarvoor. Overstappen van PHP 5.3 naar PHP 5.5 zorgde voor nog een halve seconde winst.
Versie 5.6 zou zelfs nog wat sneller moeten reageren. Op termijn zal die versie op de server actief worden. Ik verwacht niet dat dit nog heel veel merkbare winst zal opleveren.
Controleer je aanpassingen
Net als het maken van backups, is het testen van je aanpassingen ook belangrijk. Ik heb niet met een stopwatch naar mijn website zitten kijken.
In vrijwel alle moderne browsers open je met de F12-knop een aantal diagnostische functies, waarmee je onder meer de snelheid en het aantal requests kunt zien.
Tools voor het versnellen van je website
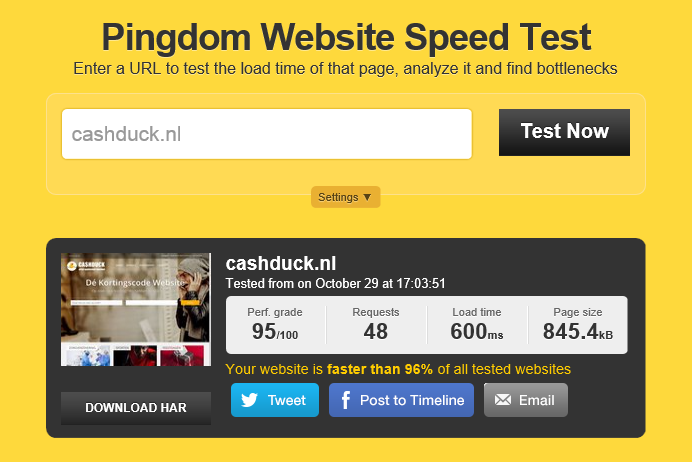
Je kunt ook gebruik maken van Pingdom Tools.
Zij laten meteen zien hoe goed je website presteert tegenover de rest van de websites die ze getest hebben.

Tot slot nog een kleine overweging; pagina snelheid is belangrijk, maar hoeft ook geen obsessie te worden. Als je functionaliteit op je website of webshop wilt toevoegen, gaat het aantal requests omhoog.
Daar is niets aan te doen. Overweeg goed of de functionaliteit een echte meerwaarde heeft voor je website.
Snelheid versus functionaliteit
Maakt de functie het verlies door een tragere site goed, of (wat basaler) helpt het je bezoeker om je website beter en makkelijker te gebruiken? Dan moet snelheid niet allesbepalend zijn, zolang de toename binnen de perken blijft.
Welke technieken gebruik jij om je website te versnellen?
Guido Hoogsteder; eigenaar Checkonemedia. cameraman, voice-over, radiohost, blogger en marketeer, WordPress expert, reputatie manager, zoekmachine en conversie ratio optimalisatie, longboarder en liefhebber van klassieke Porsches.