7 WordPress functies die je moet weten
Eenvoud is de kracht van WordPress. Toch is het er de laatste jaren niet alleen maar makkelijker op geworden. De basis van WordPress is niet meer wat het ruim tien jaar geleden was, toen ik voor het eerst met WordPress aan de slag ging.
Voordeel is wel dat het inmiddels is uitgegroeid tot een krachtig Content Management Systeem (CMS). Sommige handige functies van WordPress zitten wel wat verstopt.
Daarom zet ik negen super-handige WordPress functies die je moet weten op een rijtje.
1. Vereenvoudig je upload-mappen
Heb je ooit met een FTP programma door je uploads-map gebladerd? Dan herken je waarschijnlijk de eindeloze mappen op basis van jaartal en maand.
Deze functie komt bij grote websites met veel uploads absoluut de reactiesnelheid van jouw WordPress dashboard ten goede. Heb je een website met vijf pagina’s en een kleine blog? Dan kan het ook erg onhandig zijn.
Elke maand wordt een map aangemaakt. Ik zie veel WordPress websites waarbij 99 procent van die mappen gewoon leeg zijn.
Uploads organiseren uitschakelen
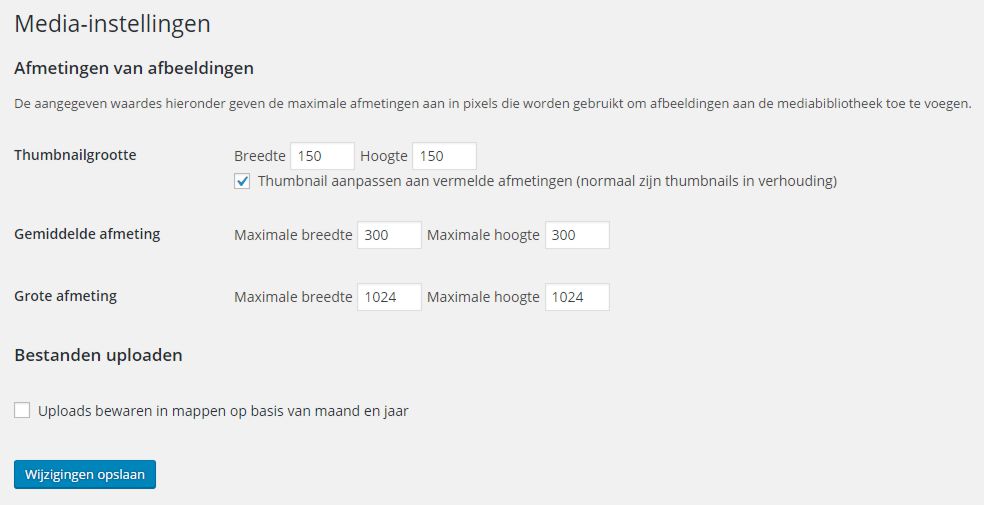
Standaard slaat WordPress uploads dus op in mappen op basis van van jaartal en het nummer van de maand. Je kunt dit uitschakelen. Als je dit wilt, doe dat dan voordat je afbeeldingen gaat uploaden.

Klik in wp-admin in het linker-menu op ‘Instellingen’ en dan op ‘Media’. Zet op deze pagina het vinkje uit bij ‘Uploads bewaren in mappen op basis van maand en jaar’ en klik onderaan op ‘Wijzigingen opslaan’.
2. Prullenbak automatisch leegmaken
Het verwijderen van een pagina, artikel of een reactie uit WordPress vereist een aantal handelingen. Eerst moet je het betreffende onderdeel opzoeken, verwijderen en daarna ook nog eens de prullenbak legen.
Je kunt die laatste stap automatiseren door WordPress dit vanzelf te laten doen. Alles wat je verwijdert, kun je dan in de prullenbak laten staan. Na een bepaald aantal dagen, wordt de prullenbak geleegd.
Regel toevoegen aan wp-config.php
Je kunt deze functie gebruiken door onderstaande regel toe te voegen aan het bestand wp-config.php
define( 'EMPTY_TRASH_DAYS', 1 );
3. Afleidingsvrije modus
Vraag me niet waarom, maar ik heb een hekel aan tekstverwerkers. Ik denk dat het komt omdat ik me daarin altijd meer bezighoud met de opmaak dan met de inhoud.
Iedereen die ik ken, schrijft gewoon in Word of een andere teksteditor. Lang heb ik het idee gehad dat ik de enige was die er door afgeleid werd. Dat blijkt niet het geval te zijn, getuige de Afleidingsvrije modus in WordPress.
Afleidingvrije modus activeren in WordPress
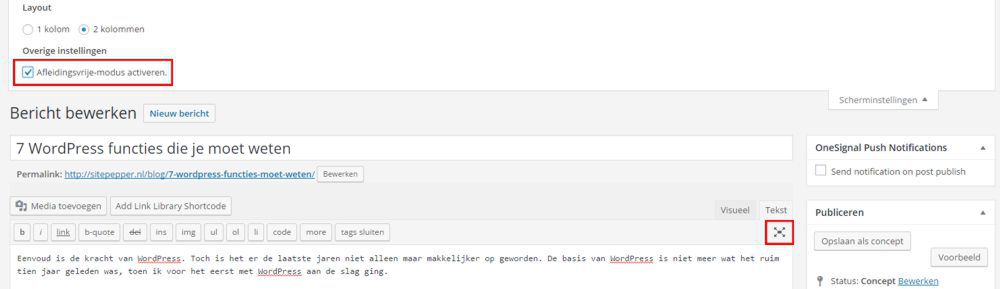
Door mijn aversie tegen tekstverwerkers, schrijf ik artikelen het liefst direct in WordPress, en dan ook nog met de tekst-weergave in plaats van de visuele editor. Schakel je de afleidingsvrije modus in, dan verdwijnen het menu aan de linkerkant en de onderdelen rechts van het tekstvenster.
Als je met je muis over de verborgen gebieden gaat, worden ze weer weergegeven tot je verder gaat met typen.

Open een artikel of pagina en klik rechtsboven op ‘Scherminstellingen’. Zet vervolgens een vinkje bij ‘Afleidingsvrije-modus activeren’. Nu zie je rechts onder het tabblad ‘Tekst’ het icoon voor het activeren van deze functie.
Oorzaak trage backend van WordPress
Deze modus is standaard overigens ingeschakeld. Ik ben een aantal keren tegengekomen dat deze modus ervoor zorgt dat het dashboard van WordPress wat traag reageert.
4. Sneltoetsen
Net als in Word en andere tekstverwerkers, kun je in de tekst editor en bij het beheren van reacties in WordPress ook gebruik maken van sneltoetsen.
Voor het gebruik ervan bij het beheren van reacties moet je wel eerst de keyboard shortcuts inschakelen.
Overzicht van alle sneltoets-combinaties
Op deze manier kun je tijd besparen. Hier vind je een overzicht van alle sneltoetsfuncties in WordPress.
De sneltoetsen werken overigens alleen in de visuele tekstverwerker in WordPress, niet in de HTML-modus.
5. Wijzig kwaliteit van thumbnails
Als je een afbeelding uploadt via de mediabibliotheek in WordPress, dan worden er drie varianten van de afbeelding opgeslagen; het originele bestand en twee verkleinde versies (thumbnails).
WordPress slaat de thumbnails op met een JPEG kwaliteit van 82 procent. Afhankelijk van jouw website kan dat prima zijn, maar soms wil je ook de thumbnails in de beste kwaliteit weergeven. Dan is het goed om te weten dat je dit kunt aanpassen.
Snelheidsproblemen oplossen
Aan de andere kant kan 82 procent nog teveel zijn, en kun je er mogelijk snelheidsproblemen van je website mee verhelpen door thumbnails in een lagere kwaliteit op te slaan. Ook dan geldt; het is mogelijk dit aan te passen.
Ik raad je wel aan om voorzichtig te zijn met deze aanpassing, en dit alleen uit te voeren als je een childtheme gebruikt. Pas dit dus liever niet aan als je alleen een hoofd theme gebruikt.
Aanpassen functions.php
Je kunt de kwaliteit van de gegenereerde thumbnails wijzigen door onderstaande regel toe te voegen aan het bestand functions.php in de map van jouw childtheme.
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
Hierin is het getal 100 het gewenste percentage. Wil je een ander percentage, pas dan dit getal naar jouw wens aan.
6. oEmbed
Ik had er wel eens van gehoord, maar nooit geweten wat oEmbed is. Toch heb ik het meerdere keren gebruikt, zonder me ervan bewust te zijn.
Je kunt een YouTube video toevoegen aan een bericht in WordPress door alleen de URL in je bericht te plakken. Dat is oEmbed. Misschien heb je het ook al wel eens gebruikt.
oEmbed werkt met verschillende sites
Je kunt oEmbed niet alleen gebruiken met YouTube, maar er zijn meerdere websites waarvan je inhoud zo eenvoudig kunt invoegen (embedden) in berichten op je website. Probeer het maar eens met Twitter, Instagram, Vimeo en nog veel meer.
Waarom is zoekmachineoptimalisatie belangrijk? Ontdek hoe #SEO het #MKB en #zzp helpt aan meer klanten en omzet. https://t.co/FPNjaVlX8I
— SitePepper (@SitePepper) June 5, 2016
Embed nu ook WordPress berichten
De functie werkt sinds WordPress versie 4.4 ook voor het invoegen van WordPress berichten. Niet alleen van je eigen site, maar ook van andere WordPress websites. Dat ziet er dan zo uit:
De styling kan bij jouw website anders zijn. Dit hangt af van jouw WordPress thema.
7. Verhuizen naar ander domein
Er zitten altijd wel wat haken en ogen aan het verhuizen van een WordPress website naar een andere domeinnaam. Vooral het wijzigen van de URL is wat lastig.
Je moet dit eigenlijk vooraf doen op de oude domeinnaam. Dat betekent dat die nog actief moet zijn, en dat is niet altijd het geval. Met een kleine aanpassing kun je dit verhelpen.
Altijd inloggen WordPress op nieuwe domeinnaam
Met onderstaande regel in wp-comfig.php zal WordPress altijd proberen om te laden vanaf de actieve domeinnaam waarop het geïnstalleerd is. Hierdoor kun je altijd inloggen en de URL’s alsnog aanpassen.
define('RELOCATE',true);
Dit voorkomt niet dat je alsnog hard geplaatste links in bijvoorbeeld berichten nog moet wijzigen met een search and replace plugin. Toch zal dit het verhuizen van een WordPress website naar een andere domeinnaam voor veel mensen makkelijker maken.
Guido Hoogsteder; eigenaar Checkonemedia. cameraman, voice-over, radiohost, blogger en marketeer, WordPress expert, reputatie manager, zoekmachine en conversie ratio optimalisatie, longboarder en liefhebber van klassieke Porsches.